Tinyce
Tinyce is a general-purpose Hugo theme.

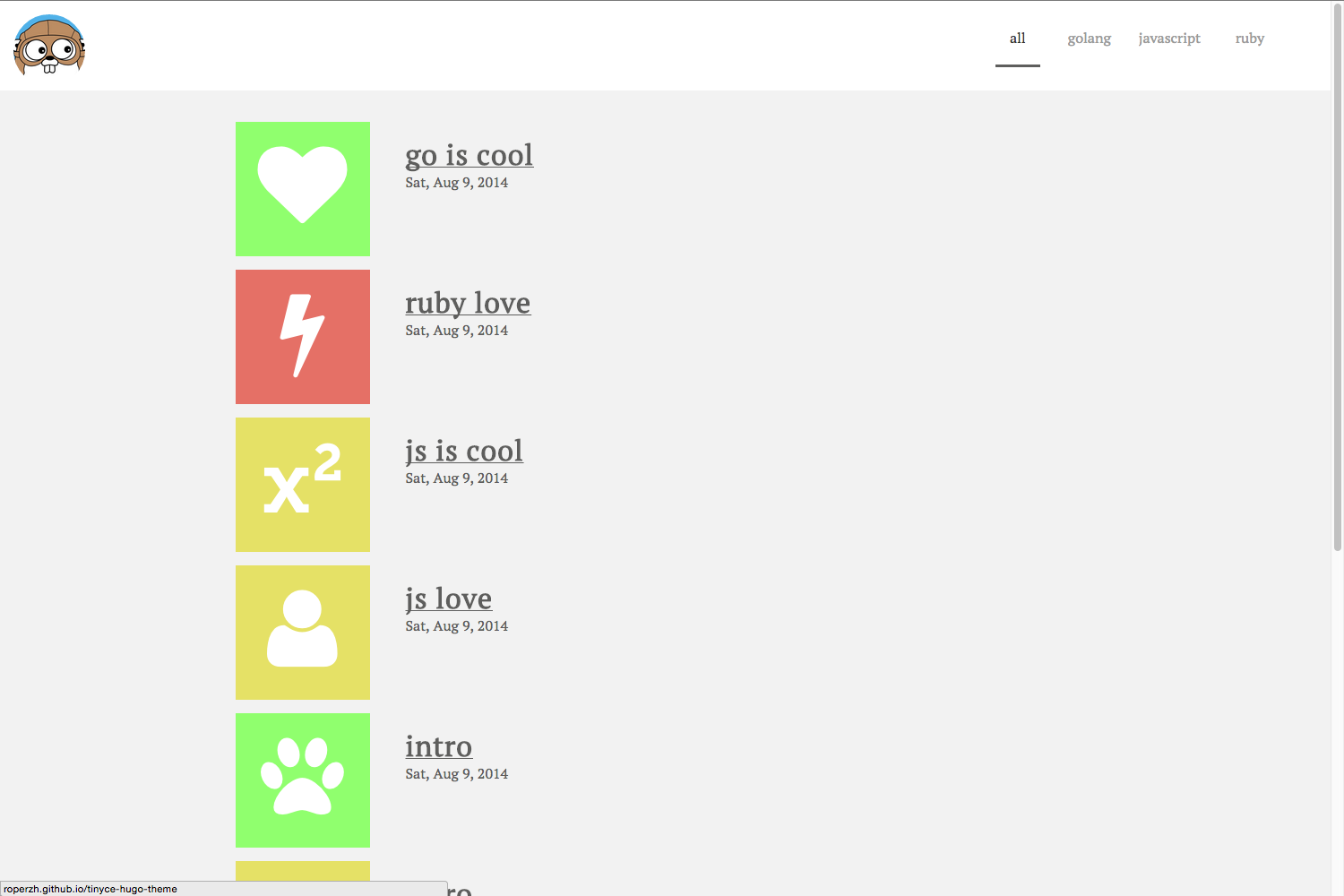
You can check the live version here.
Getting started
Once you have Hugo up and running, you must:
Create a Hugo project:
$ hugo new site my-site
And then install tinyce:
$ cd themes
$ git clone https://github.com/roperzh/tinyce-hugo-theme
If you are using Hugo v0.11 or below, please read this
Now you can set tinyce as the default theme for your site by adding this line
in the config file:
theme = "tinyce-hugo-theme"
Or you can start the server with:
hugo server --theme=tinyce-hugo-theme --buildDrafts --watch
Setting Variables
Tinyce needs a custom archetype in order to work properly, behind the covers you will only need to define two new variables in the front matter section of your contents.
color : the color associated with the post, valid colors are:
red,green,blue,yellow,orangeandgrey.icon : a valid font-awesome icon name, without the
fa-prefix. For example, instead offa-heart, you only need to putheart. here is a cheatsheet of valid icons.
Example
+++
Categories = ["Development", "GoLang"]
Description = "My short description"
Tags = ["Development", "golang"]
color = "green"
icon = "heart"
title = "Go is cool"
date = 2014-08-09T05:04:40Z
+++
Usage with Hugo v0.11 and below
The latest version of the theme includes some features bundled with Hugo v0.12, if you are using an old version, please install tinyce like this:
$ cd themes
$ git clone https://github.com/roperzh/tinyce-hugo-theme
$ cd tinyce-hugo-theme
$ git checkout 08a497
That’s it!
Contributing
Fork it
Create your feature branch (
git checkout -b my-new-feature)Commit your changes (
git commit -am 'Add some feature')Push to the branch (
git push origin my-new-feature)Create new Pull Request