Tachyons
Tachyons is a responsive & fast Hugo theme made with the amazing TACHYONS CSS framework & GEOMICONS.
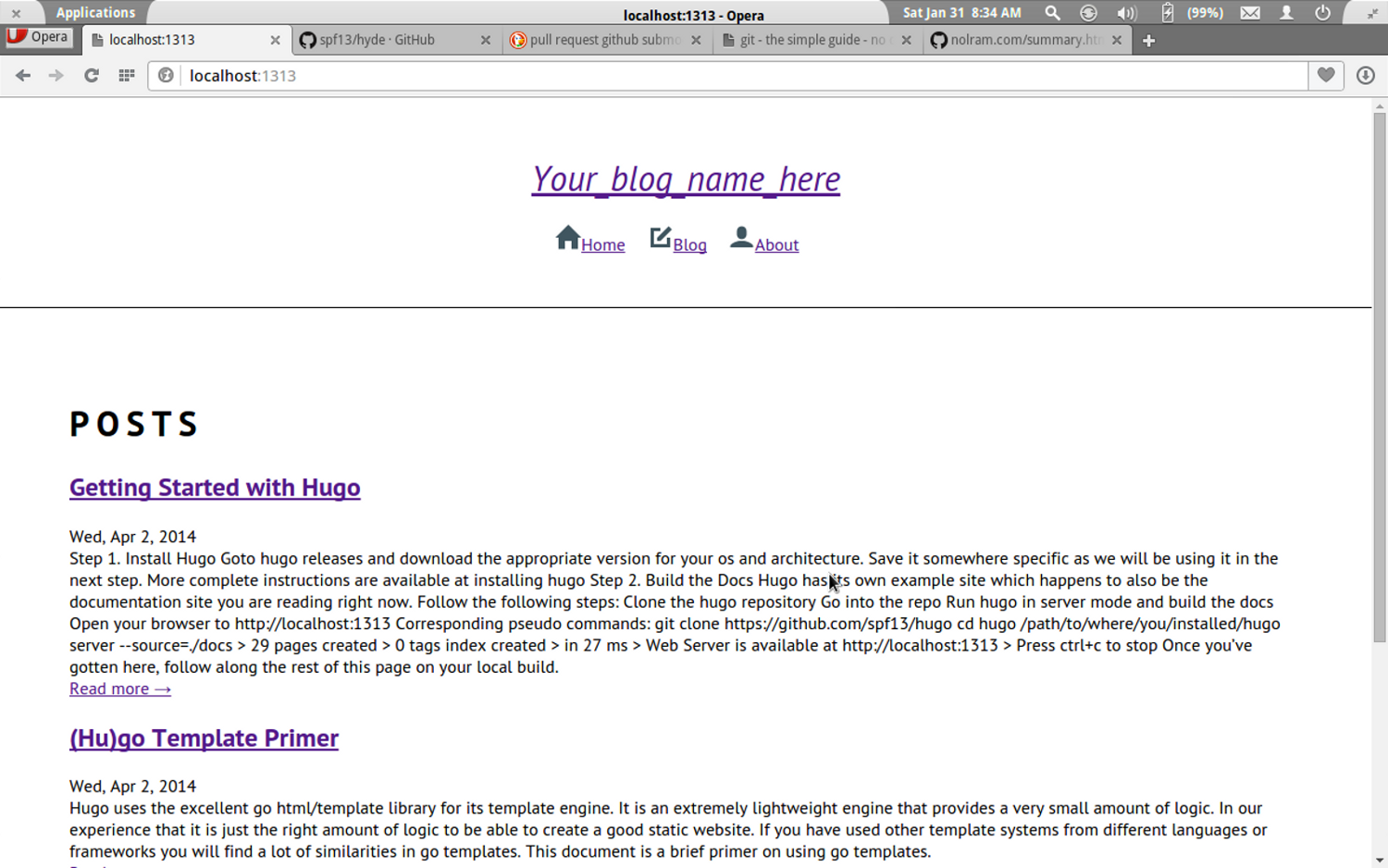
Please see a demo site here and another example here.

Contents
Usage
From Hugo Quickstart:
- Install Hugo
Go to Hugo Releases and download the appropriate version for your OS and architecture. Save the main executable as hugo (or hugo.exe on Windows) somewhere in your PATH as we will be using it in the next step. More complete instructions are available at Installing Hugo.
- Create a new site & install Tachyon Theme
$ hugo new site /path/to/site
$ cd /path/to/site
$ mkdir themes
$ cd themes
$ git clone https://github.com/marloncabrera/tachyons.git
See Options below to customize your blog.
- Create Some Content
$ hugo new post/first.md
- Run Hugo and see the results
$ hugo server --theme=tachyons --buildDrafts --watch
Open your browser at http://localhost:1313 to see the results.
Options
Customize your blog editing the header & footer under themes/tachyons/layouts/partials/ directory.
Header
Replace “Your_blog_name_here” to change your new Blog name. If you need to create more sections, you have to add the section name to the nav menu like the example below, then pick up a specific icon from Icon Reference Table.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
...
...
</head>
<body>
<header class="tc pal bb b-near-white">
<h1 class="f6 thin i link-child"><a href="/">Your_blog_name_here</a></h1>
<nav>
<ul class="list pln">
<li class="dib prm"><a href="/"><span class="js-geomicon geomicon" data-icon="home"></span>Home</a></li>
<li class="dib prm"><a href="/post"><span class="js-geomicon geomicon" data-icon="compose"></span>Blog</a></li>
<li class="dib prm"><a href="/about"><span class="js-geomicon geomicon" data-icon="user"></span>About</a></li>
</ul>
</nav>
</header>
Footer
On footer.html you can customize or remove the links to Github or Twitter and include Google Analytics javascript code between the <script> ...</script> tags along with Geomicons portion.
footer class="tc center bt b--near-white pvx phm pax-m phxl-l pvx-l">
<small class="f5 mw7 db center phm lh-copy">
<nav>
<ul class="list pln">
<li class="dib prm"><a href="https://www.github.com"><span class="js-geomicon geomicon blue" data-icon="github"></span></a></li>
<li class="dib prm"><a href="https://www.twitter.com"><span class="js-geomicon geomicon blue" data-icon="twitter"></span></a></li>
</ul>
</nav>
Copyright- 2015
</small>
</footer>
<script src="http://d2v52k3cl9vedd.cloudfront.net/geomicons/0.2.0/geomicons.min.js.gz"></script>
<script>
var icons = document.querySelectorAll('.geomicon');
Geomicons.inject(icons);
</script>
</body>
</html>
Icon Reference Table
| Icon | ID |
|---|---|
| bookmark | |
| calendar | |
| camera | |
| chat | |
| check | |
| chevron-down | |
| chevron-left | |
| chevron-right | |
| chevron-up | |
| clock | |
| close | |
| cloud | |
| cog | |
| compose | |
| dribbble | |
| expand | |
| external | |
| file | |
| folder | |
| geolocation | |
| github | |
| grid | |
| heart | |
| home | |
| info | |
| link | |
| list | |
| lock | |
| music-note | |
| next | |
| no | |
| pause | |
| picture | |
| pin | |
| play | |
| previous | |
| refresh | |
| repost | |
| search | |
| shopping-cart | |
| skull | |
| speaker-volume | |
| speaker | |
| star | |
| tag | |
| trash | |
| triangle-down | |
| triangle-left | |
| triangle-right | |
| triangle-up | |
| user | |
| video | |
| warning |
Author
Marlon Cabrera Oliveira - http://nolram.com - http://github.com/marloncabrera - http://twitter.com/marloncabrera
Credits
Steve Francia - http://gohugo.io - https://github.com/spf13 - https://twitter.com/spf13
Adam Morse - http://tachyons.io - http://github.com/mrmrs - http://twitter.com/mrmrs_
Brent Jackson - http://geomicons.com - http://github.com/jxnblk - http://twitter.com/jxnblk
##License
Open sourced under the MIT license.