Strata Theme
The Strata theme is a responsive and minimal one-page-portfolio based on the self-named template made by HTML5UP. Noteworthy features of this Hugo theme are a custom about section, a portfolio with gallery for photographs or client works and a contact form.

Contents
Installation
Inside the folder of your Hugo site run:
$ mkdir themes
$ cd themes
$ git clone git@github.com:digitalcraftsman/hugo-strata-theme.git
For more information read the official setup guide of Hugo.
Getting started
After installing the Strata Theme successfully it requires a just a few more steps to get your site finally running.
The config file
Take a look inside the exampleSite folder of this theme. You’ll find a file called config.toml. To use it, copy the config.toml in the root folder of your Hugo site. Feel free to customize this theme as you like.
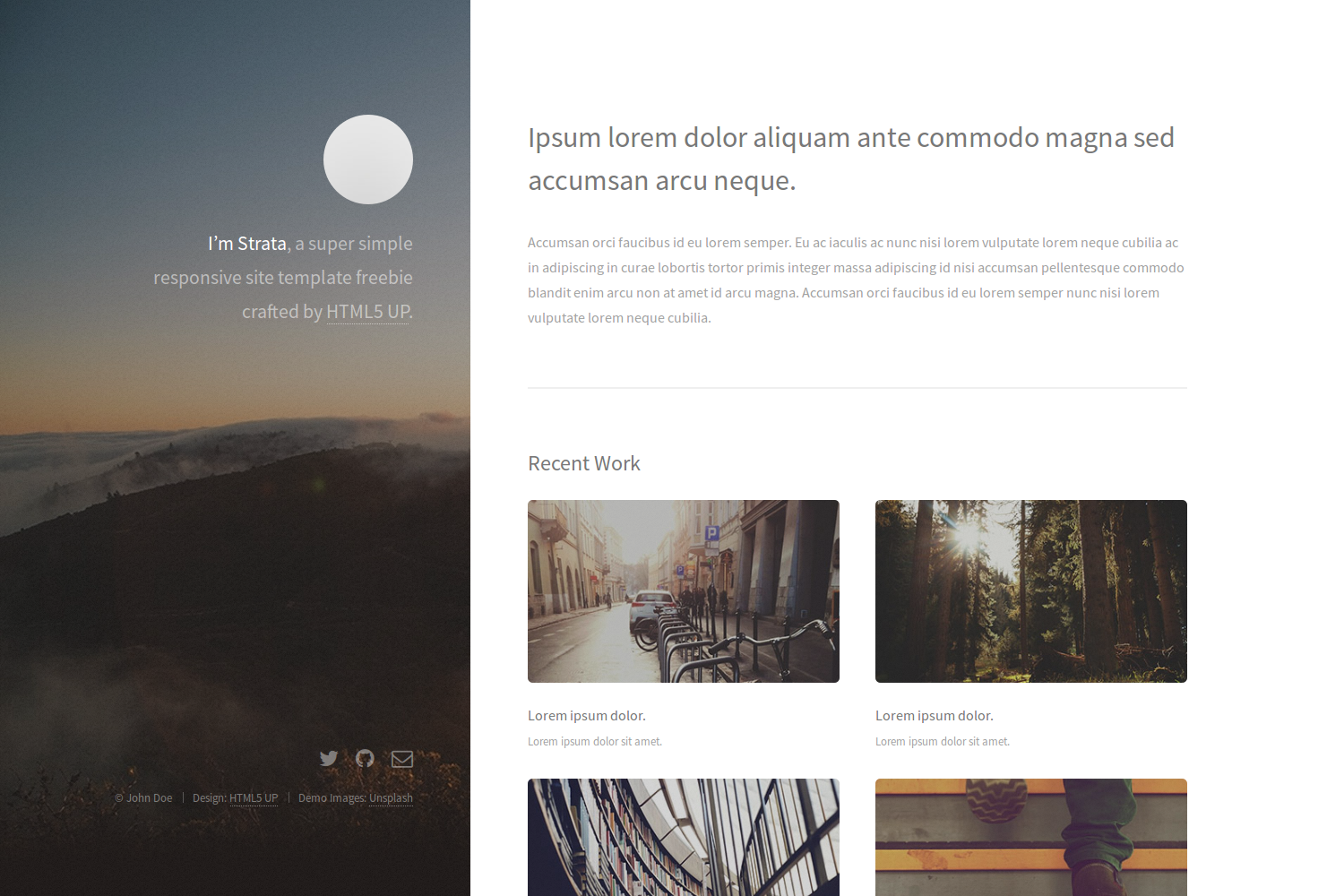
Sidebar
The sidebar provides a small overview of who you are. One of the first elements that will be spottet is the avatar in the sidebar. Replace it with a nice picture of you by either swapping the avatar.jpg or by setting a new path to an image in config.toml:
[params.sidebar]
avatar = "avatar.jpg"
The path is relative to ./static/images.
Last but not least add a few words about you and your work.
Build up your portfolio
As photograph or freelancer, your most important piece in the resume is the work you’ve done. Within the config.toml add the following snippet to add a new item to the gallery:
[params.portfolio]
# The images and thumbnails are stored under static/images
# Create and change subfolders as you like
[[params.portfolio.gallery]]
image = "fulls/01.jpg"
thumb = "thumbs/01.jpg"
title = "Lorem ipsum dolor."
description = "Lorem ipsum dolor sit amet."
Make the contact form working
Since this page will be static, you can use formspree.io as proxy to send the actual email. Each month, visitors can send you up to one thousand emails without incurring extra charges. Begin the setup by following the steps below:
- Enter your email address under ‘email’ in the
config.toml - Upload the generated site to your server
- Send a dummy email yourself to confirm your account
- Click the confirm link in the email from formspree.io
- You’re done. Happy mailing!
Nearly finished
In order to see your site in action, run Hugo’s built-in local server.
$ hugo server -w
Now enter localhost:1313 in the address bar of your browser.
Contributing
Did you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let me know. Or make directly a pull request.
License
This theme is released under the Creative Commons Attribution 3.0 Unported License. For more information read the License.
Annotations
Thanks to Steve Francia for creating Hugo and the awesome community around the project.