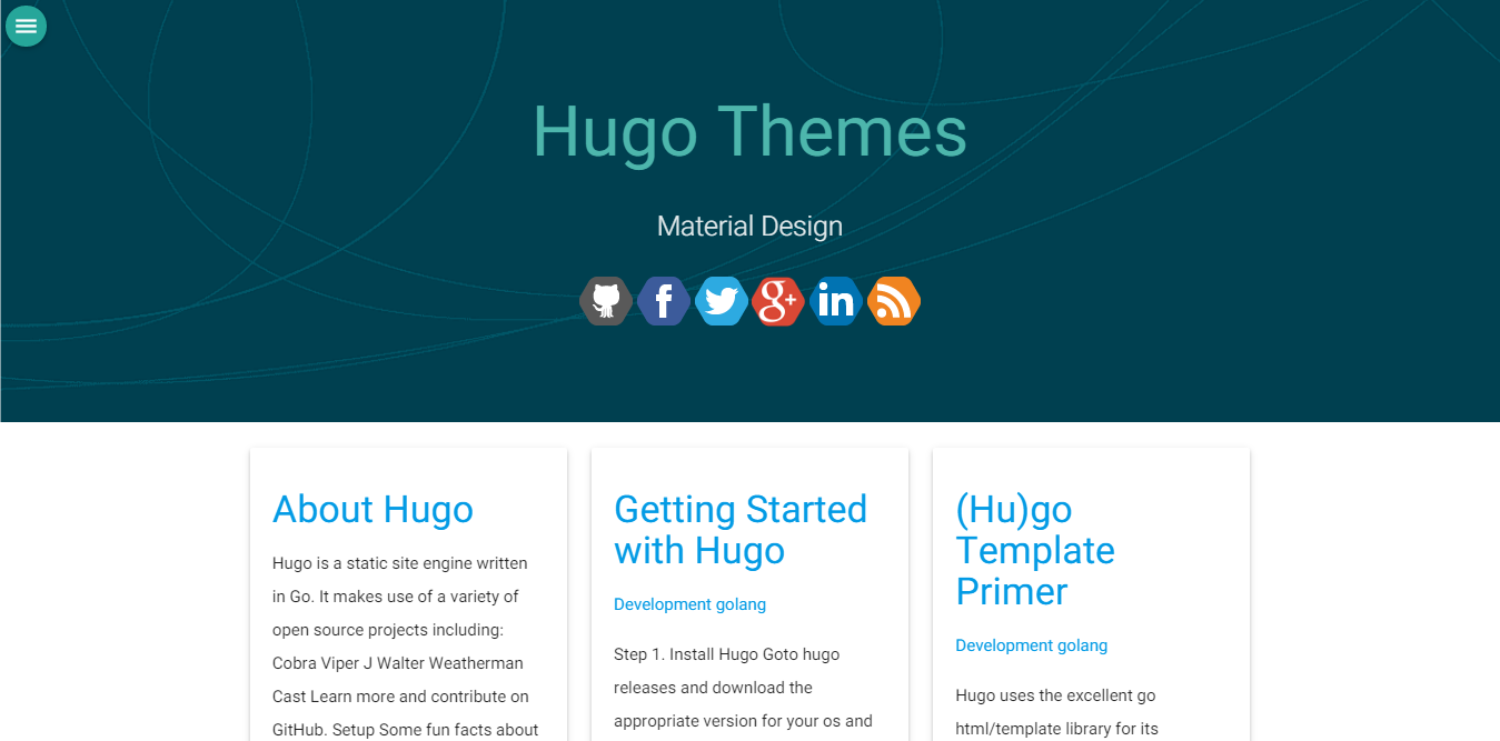
Material-Design
Material-Design is a simple material design theme for Hugo.

demo : http://pdevty.github.io/blog/
Features
- Simple Material Design by Materialize
- Google Analytics (optional)
- Pagination
- Disqus (optional)
- Twitter, Facebook, GitHub, Google+, LinkedIn links (optional)
- Tags
- Categories
- Cover image (optional)
- Highlighting source code
Installation
$ mkdir themes
$ cd themes
$ git clone https://github.com/pdevty/material-design
Usage
$ hugo server -t material-design -w -D
Configuration
config.toml
theme="material-design"
baseurl = "Your Site URL"
languageCode = "en-us"
title = "Your Site Title"
MetaDataFormat = "toml"
paginate = 9 # To specify a multiple of 3
disqusShortname = "Your Disqus Name" # optional
copyright = "© 2015 Copyright Text"
[params]
description = "Your Site Description" # optional
twitter = "Your Twitter Name" # optional
github = "Your Github Name" # optional
facebook = "Your facebook Name" # optional
gplus = "Your Google+ profile name" # optional
linkedin = "Your LinkedIn Name" # optional
headerCover = "images/headerCover.png" # optional
footerCover = "images/footerCover.png" # optional
googleAnalyticsUserID = "Your Analytics User Id" # optional
[permalinks]
post = "/:year/:month/:day/:title/" # optional
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request