Hugo Incorporated
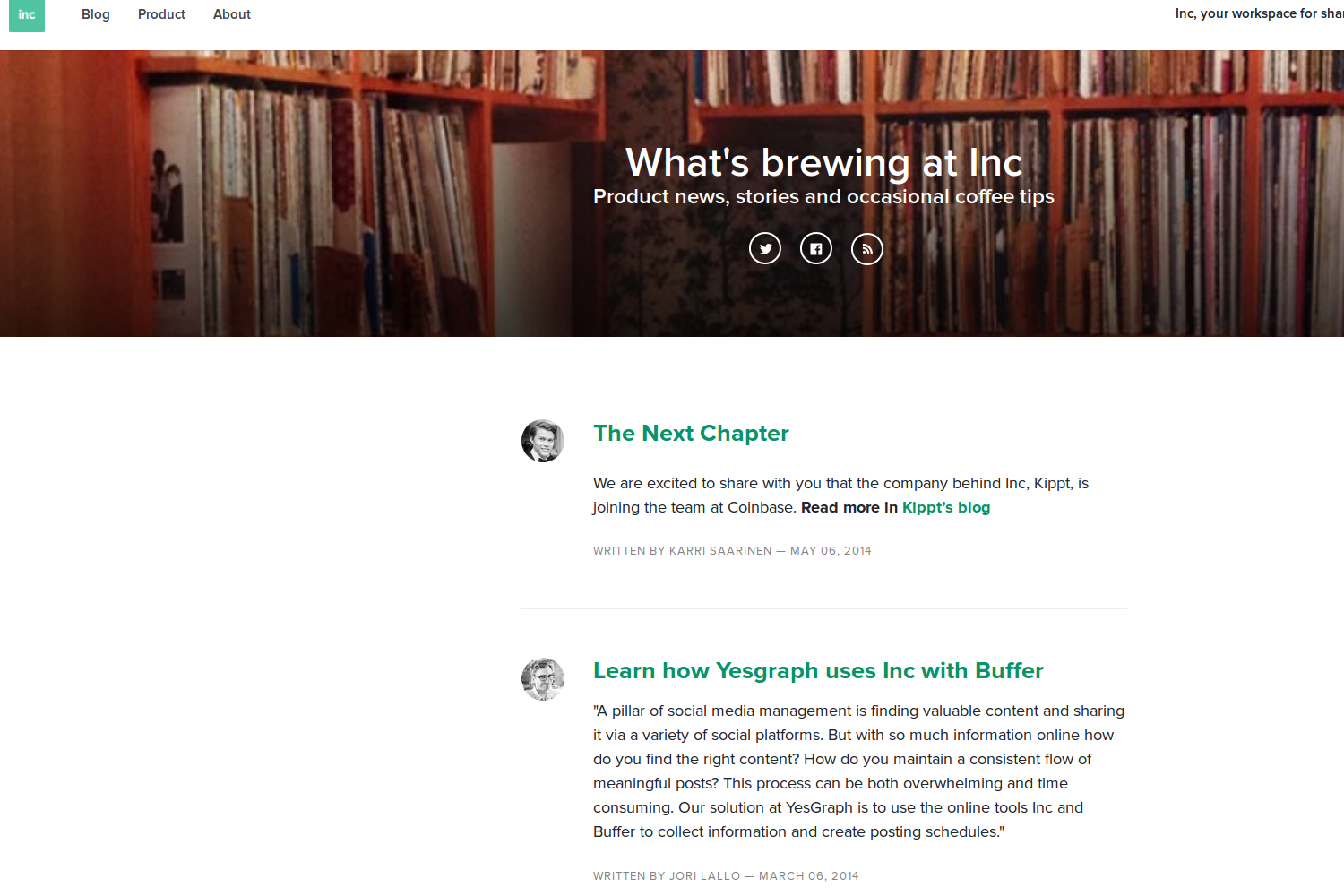
Modern Hugo based blog, based entirely on jekyll-incorporated. Great for companies, products or anything. See jekyll-incorporated live at blog.sendtoinc.com. See hugo-incorporated live at blog.nilproductions.com.
Installation & Usage
Hugo-incorporated requires Hugo 0.12-DEV or newer. If your content is not displaying after running hugo server, be sure that your version (hugo version) is at least 0.12-DEV.
Markdown Content goes in content/post/title.md. Then:
hugo server -w
The stylesheet is included in static/css. If you want substantial customizations you should use the scss directory and install sass (and Ruby). At the moment, this is entirely optional, since I’m commiting the final stylesheet. Note that if you make customizations to main.css, then rebuild with sass, those changes could get lost.
bundle install
sass scss/main.scss static/css/main.css
More hugo-specific details available at hugo.
Configuration
Hugo-incorporated specific configuration options are available in [config.yaml].
Edit: config.yaml (general options), main.css (theme colors & fonts)
hugo-incorporated/
├── config.yaml
├── _scss/
├── main.scss
Note: when editing config.yaml, you need to restart hugo to see the changes.
Authors
Originally built as a Jekyll theme for sendtoinc.com.
Karri Saarinen
Jori Lallo
Ported to Hugo:
Nicholas Whittier
Todo:
- Document publishing
- Offer sass-less version (Remove ruby entirely?)
- Fix feeds and 404 pages
- Confirm core functionality